2020-10-22 글
깃 프로필 작성해야지 작성해야지•••
맨날 다짐만 하다가 드디어 프로필을 작성했다.
근데 밋밋한 프로필을 그대로 놔두지 못하는 사람•••🙋♀️
내가 Git 프로필을 꾸민 과정을 기록하겠다.

참고 자료
🚩 README.md로 프로필 등록하기

자 이제 내 깃헙으로 들어오자마자 보이는 프로필을 작성하고 꾸밀 것이다.

본인 깃허브에서 새로운 Repository를 생성한다.
이때 Repository 이름은 자신의 닉네임과 동일하게 설정하면
"You found a secret! NewWisdom/NewWisdom is a ✨special ✨ repository that you can use to add a README.md to your GitHub profile. Make sure it’s public and initialize it with a README to get started."이런 메세지가 뜬다.
그리고 Add README.md를 체크해주자✔️

그러면 이렇게 "Hi there 👋"하는 프로필이 생겼다!
자 이제 이 README.md만 수정하면 내 프로필을 작성할 수 있는거다.
### Hi there 👋
<!--
**NewWisdom/NewWisdom** is a ✨ _special_ ✨ repository because its `README.md` (this file) appears on your GitHub profile.
Here are some ideas to get you started:
- 🔭 I’m currently working on ...
- 🌱 I’m currently learning ...
- 👯 I’m looking to collaborate on ...
- 🤔 I’m looking for help with ...
- 💬 Ask me about ...
- 📫 How to reach me: ...
- 😄 Pronouns: ...
- ⚡ Fun fact: ...
-->처음 README.md는 이렇더라.
여기서 제시해주는 소제목들로 꾸며도 되지만 난 걍 싹 갈아엎었다.
🚩 뱃지로 깔끔하게

이렇게 단어나 기술 블로그, 이메일 등 링크 걸어놓는 것도 뱃지로 깔끔하게 해결할 수 있다.
뱃지는 👉 https://shields.io/ 에서 만들 수 있다.
처음에 이 사이트에서 뱃지를 어떻게 만드는지 나는 좀 헤맸어서 그 과정을 참고한 곳보다 좀 더 자세하기 써볼테다...

여기서 label, message, color를 설정해주면 이렇게 뱃지를 만들 수 있다.

나는 이걸로 기술 스택 뱃지를 만들었다.

이런 뱃지는 다음 URL을 수정하면서 만들 수 있다.
https://img.shields.io/badge/Tech%20Blog-11B48A?style=flat-square&logo=Vimeo&logoColor=white&link=https://velog.io/@new_wisdom이거는 내 기술 블로그 뱃지인데 뱃지에 아이콘은 어떻게 바꾸고 색상은 어떻게 바꾸냐?
이걸 설명하겠다.
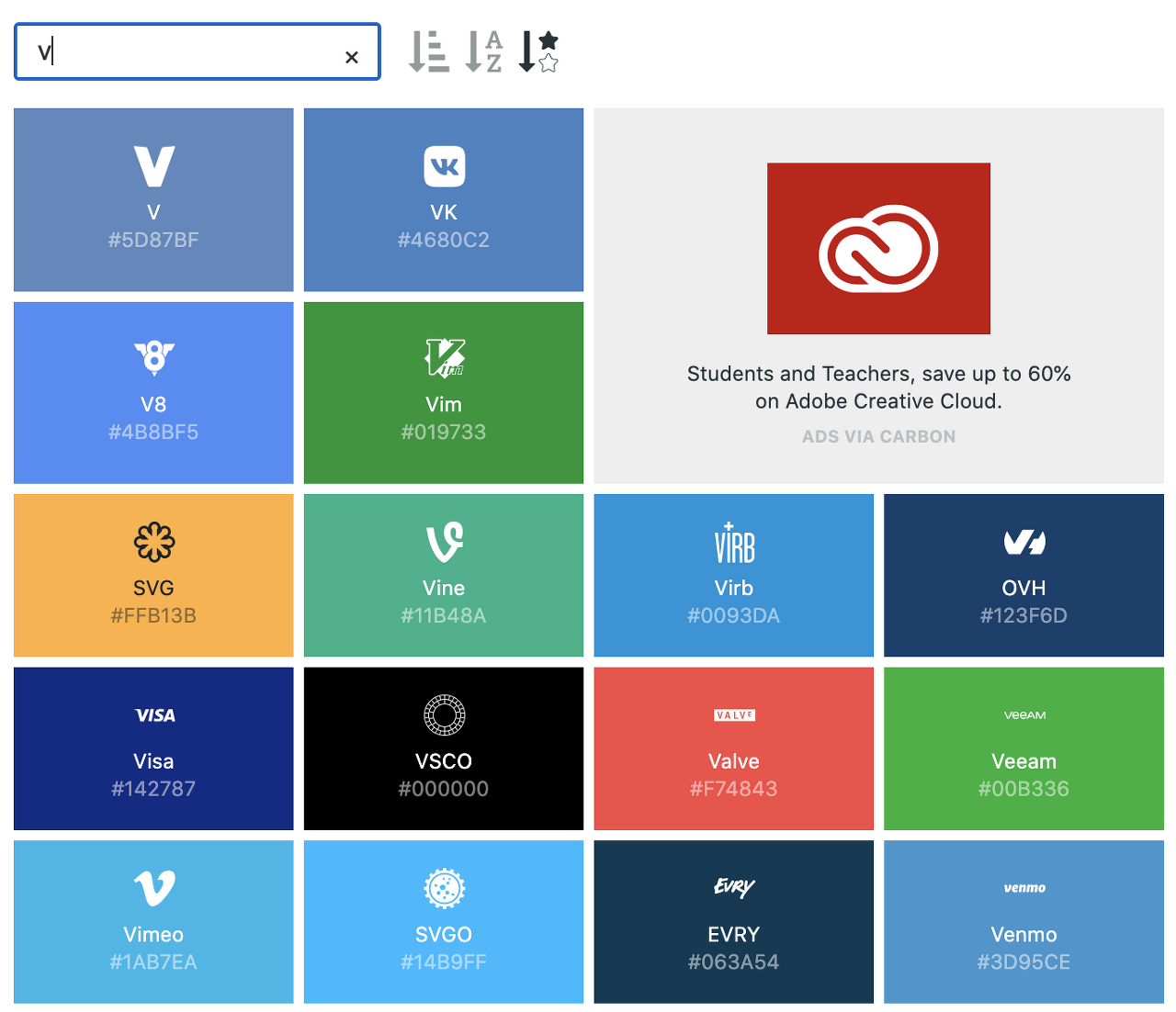
👉 https://simpleicons.org/
여기로 가면 다양한 아이콘을 만날 수 있는데 나는 velog를 쓰니 velog스러운 아이콘을 골라야 했다.
웬만한 아이콘은 많아서 검색하면 나오는 것도 많은데 velog는 없네•••

'v'를 검색하면 관련된 다양한 아이콘이 나온다.
나는 여기서 저 Vimeo라는게 velog 아이콘이랑 제일 닮아서 저걸 쓸거다.
아이콘 밑에 있는 것은 logo 이름이고 그 밑은 색상코드 이다.
위의 URL에서 logo를 'Vimeo'로, 근데 색은 저 색을 쓰고 싶지 않으니 '11B48A'를 적어줬다.
그냥 한글로 적어보면
https://img.shields.io/badge/뱃지에쓸글씨-색상코드?style=flat-square&logo=쓰고싶은 아이콘이름&logoColor=white&link=너의링크이런식으로 만들 수 있는 것이다!
🚩 좀 더 화려하게 꾸미고 싶다면?
그냥 서치하다가 찾게 된건데 다이나믹한 깃 프로필을 위한 도구가 있었다.

👉 capsule-render
여기로 들어가면 더 자세한 설정 방법을 볼 수 있으니 자유자재로 꾸미면 되겠다.
랜덤 컬러 지정도 가능한데 왜그런지 계속 header, footer 컬러 조합이 새로고침마다 언발란스해서 그냥 박제해버렸다😇
나도 header, footer를 만들어서 내 프로필을 완성했다!
✨완성된 내 GitHub✨

사실 capsule-rener를 쓰면 정말 화려해지고 프로필이 길어져서 내 레포가 잘 안보이긴하지만•••
일단 이거 꾸미는데 많은 공을 들여서 한동안은 화려하게 냅둘 것이다.
아 프로필에 무슨 내용을 더 넣을까•••
'알쓸코잡' 카테고리의 다른 글
| [JAVA] Google Java Style Guide 번역 (3) | 2021.09.22 |
|---|---|
| [IntelliJ] 인텔리제이를 인텔리제이답게 - Mac 단축키 (0) | 2021.08.01 |

